کاربران آپاچی کوردوا به شرح زیر هستند:
- اگر یک توسعهدهنده موبایل هستید و میخواهید کاری کنید که اپلیکیشنتان با بیش از یک پلتفرم سازگار باشد و نیازی هم به پیادهسازی مجدد اپلیکیشن با زبان هر پلتفرم نداشته باشید.
- اگر یک توسعهدهنده وب هستید و میخواهید وباپلیکیشن خود را روی پورتالهای فروشگاهی مختلف منتشر کنید.
اگر یک توسعهدهنده موبایل هستید و میخواهید کامپوننتهای اپلیکیشن نیتیو را با یک WebView ترکیب کنید تا به API-های دستگاه دسترسی داشته باشید. همچنین میتوانید از کوردوا برای توسعه اینترفیس پلاگین بین کامپوننتهای نیتیو WebView استفاده کنید.
این راهنمای آپاچی کوردوا برای استفاده دانشجویان و شاغلان حرفهای تهیه شده است و همه مباحث ابتدایی و پیشرفته از قبیل WebView، معماری و نصب و غیره را پوشش میدهد. به این ترتیب میتوانید با شیوه ساخت اپلیکیشن با استفاده از این پلتفرم به روشی آسان آشنا شوید.
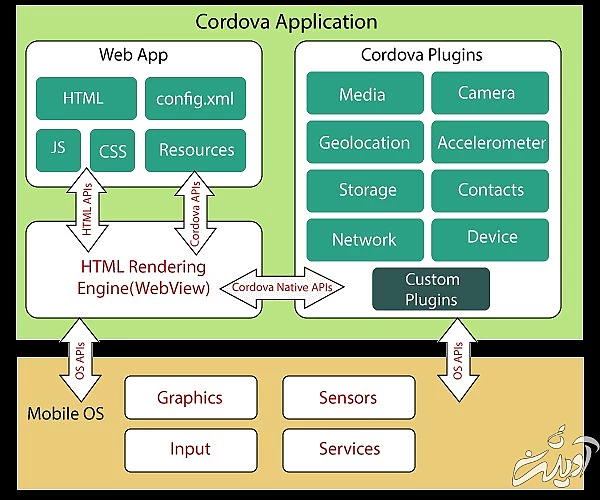
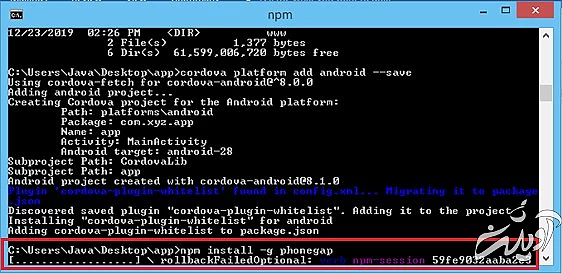
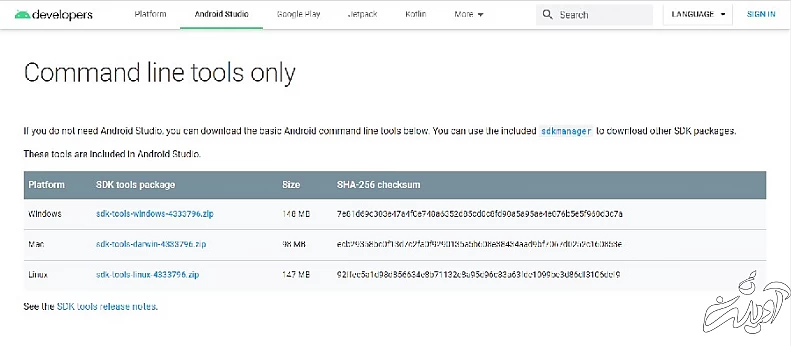
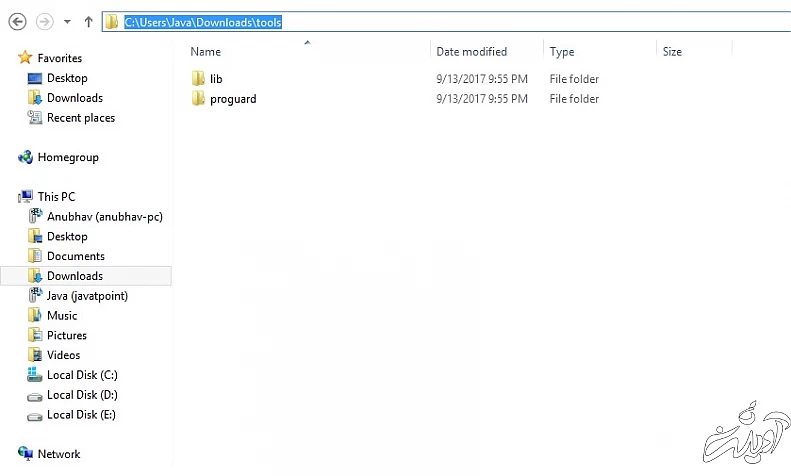
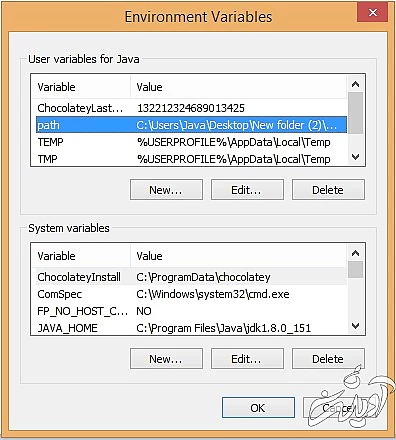
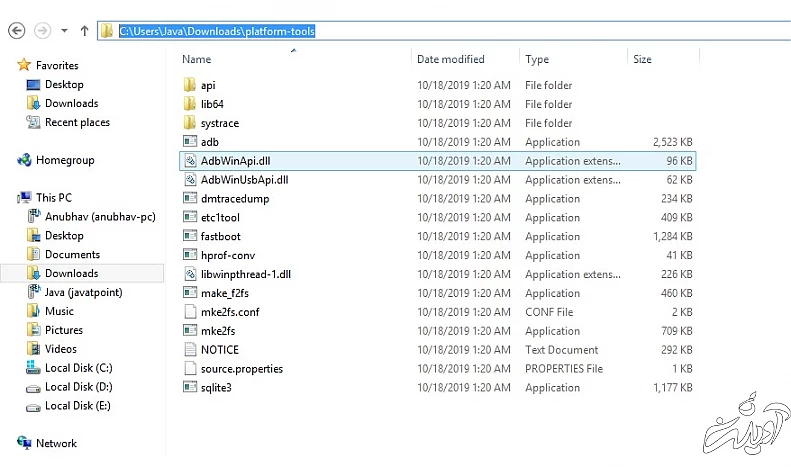
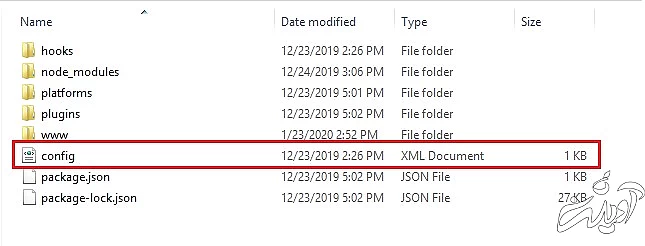
آپاچی کوردوا به صورت یک پلتفرم متن-باز تعریف شده است که برای ساخت اپلیکیشنهای موبایل با استفاده از HTML، CSS و جاوا اسکریپت استفاده میشود. این پلتفرم به عنوان یک کانتینر عمل میکند که مسئول اتصال وباپلیکیشنها به کارکردهای نیتیو موبایل است. در واقع این پلتفرم به طور عمده به عنوان پلی برای اتصال بین وباپلیکیشن و دستگاههای موبایل عمل میکند. آپاچی کوردوا یک مجموعه از API-ها ارائه میکند که دسترسی به قابلیتهای نیتیو دستگاه از قبیل دوربین، سیم کارت و لیست مخاطبین را فراهم میسازد. کوردوا را میتوان به عنوان یک کانتینر اپلیکیشن با ارائه یک web view تصور کرد که کل صفحه دستگاه را میپوشاند. این وب ویو از سوی کوردوا به همان صورت سیستم عامل نیتیو مورد استفاده قرار میگیرد. در iOS به طور پیشفرض از کلاس UIWebView یا یک کلاس سفارشی WKWebView استفاده میشود اما در اندروید از android.webkit.WebView استفاده میشود. آپاچی کوردوا شامل مجموعهای از پلاگینهای پیش-ساخته است که امکان دسترسی به دوربین، GPS، سیستم فایل و دیگر اجزای نیتیو سیستم را فراهم میسازد. با استفاده از کوردوا میتوان برای پلتفرمهای زیر اپلیکیشن توسعه داد: شرکت Nitobi یک API متن-باز به نام PhoneGap در سال 2009 توسعه داد که برای دسترسی به منابع نیتیو موبایل استفاده میشد. PhoneGap مسئول ایجاد اپلیکیشنهای موبایل با استفاده از فناوریهای استاندارد وب بود. آدوبی در سال 2011 نیتوبی را خریداری کرد و سپس هسته متن-باز آن را به بنیاد نرمافزاری آپاچی اهدا کرد که در ادامه Apache Cordova نام گرفت. قابلیتهای اساسی آپاچی کوردوا به شرح زیر هستند: کوردوا کامپوننتهای اساسی مختلفی ارائه کرده است که هر یک برای رفع نیازهای خاص اپلیکیشنهای موبایل طراحی شدهاند. این کامپوننتها مبنایی برای یک اپلیکیشن ارائه میکنند تا روی پیادهسازی منطق خاص خود تمرکز کند. این ابزار مسئول ساخت پردازشها و نصب پلاگینها برای پلتفرمهای مختلف است. این ابزار برای آغاز پروژهها و آسانتر ساختن فرایند توسعه ارائه شده است. این بخش یک API برای پیادهسازی کارکردهای نیتیو موبایل در اپلیکیشن جاوا اسکریپت ما ارائه میکند. این پلاگینها دسترسی به ظرفیتهای دستگاه را در یک اپلیکیشن مانند دوربین، باتری، مخاطبین و غیره ارائه میکنند. مزیتهای استفاده از پلتفرم آپاچی کوردوا برای توسعه اپلیکیشنهای کراس پلتفرم به شرح زیر است: با وجود مزیتهایی که برای آپاچی کوردوا برشمردیم، این پلتفرم برخی معایب نیز به شرح زیر دارد: در این بخش برخی از مهمترین جنبههای این فریمورک را به اجمال بررسی میکنیم. فریمورک کوردوا قابلیت پشتیبانی از پلتفرمهای مختلف از قبیل iOS، اندروید، اوبونتو ویندوز را دارد. از این رو یک توسعهدهنده میتواند یک اپلیکیشن موبایل منفرد را با هدفگیری چند پلتفرم موبایل بسازد. فریمورک کوردوا امکان توسعه اپلیکیشن را در HTML5، CSS3 و جاوا اسکریپت را به توسعهدهندگان میدهد. توسعهدهنده میتواند یک کد منبع را یک بار بنویسد و آن را برای پلتفرمهای مختلف موبایل با استفاده از فرمت نصاب دستگاههای خاص بستهبندی کند. این فرمت به اپلیکیشن امکان میدهد تا تجربه کاربری نیتیو را با دسترسی به کارکرد دستگاه نیتیو مانند جیپیاس، بلوتوث، دوربین، مخاطبان و غیره ارائه کند. بخش قالبهای اپلیکیشن کوردوا به منظور تسریع توسعه اپلیکیشنهای موبایل هیبرید با استفاده از کد پیش-ساخته ارائه شده است. توسعهدهنده میتواند قالبها را از منابع مختلف مانند npm، Git repository و غیره انتخاب کند. فریمورک کوردوا برای سازگاری با فریمورک توسعه اپلیکیشن موبایل و IDE-ها طراحی شده است. توسعهدهندگان میتوانند اپلیکیشنهای موبایل مختلف را با استفاده از ابزارهای رایج مانند فریمورک Ionic و IDE-ها مانند Visual Studio ایجاد کنند. فریمورک کوردوا نیز نواقص خاص خود را دارد. برای ساخت اپلیکیشنهای موبایل هیبرید، توسعهدهندگان اپلیکیشن موبایل ین نواقص آپاچی کوردوا را رفع میکنند. فریمورک کوردوا برای کاهش زمان و هزینه توسعه اپلیکیشنهای موبایل هیبرید ارائه شده است. شما پیش از آغاز عملی مطالعه این راهنمای آموزش آپاچی کوردوا باید با تکنولوژیهای HTML, CSS و ja آپاچی کوردوا مجموعهای از API-ها ارائه میکند که میتوان از آنها برای دسترسی و شبیهسازی قابلیتهای نیتیو سیستم عامل موبایل مانند دوربین، ذخیرهسازی، شتابسنج، موقعیت جغرافیایی و غیره استفاده کرد. اپلیکیشنهای جاوا اسکریپت برای دسترسی به قابلیتهای نیتیو دستگاه اقدام به فراخوانی API-های آپاچی کوردوا میکنند. نمودار زیر طراحی سطح بالای معماری کوردوا را نشان میدهد: آپاچی کوردوا اساساً یک صفحه منفرد در اپلیکیشن نیتیو ایجاد میکند و این صفحه شامل یک WebView منفرد است که فضای موجود روی صفحه دستگاه را اشغال میکند. کوردوا از WebView این اپلیکیشن نیتیو برای بارگذاری اپلیکیشن و فایلهای مرتبط جاوا اسکریپت و CSS استفاده میکند. اپلیکیشن کوردوا بر مبنای فایل مشترک config.xml عمل میکند. این فایل اطلاعاتی در مورد اپلیکیشن ارائه کرده و پارامترهایی را مشخص میسازد که روی کارکرد آن تأثیرگذار هستند. این فایل از استاندارد Packaged Web App مربوط به W3C پیروی میکند. این اپلیکیشن به صورت پیشفرض مانند یک صفحه وب پیادهسازی شده است که نام آن index.html است و به منابع (تصاویر، فایلهای مدیا) مورد نیاز برای اجرای اپلیکیشن ارجاع میدهد. اپلیکیشن یک Web View را با پوشش اپلیکیشن نیتیو اجرا میکند که میتواند روی فروشگاههای پلتفرمهای مختلف توزیع شود. WebView رابط کاربری یک اپلیکیشن کوردوا را ارائه میکند و میتواند یک کامپوننت برای برخی پلتفرمها درون اپلیکیشنهای بزرگتر هیبرید نیز باشد. این اپلیکیشنها WebView را با کامپوننتهای اپلیکیشن نیتیو ترکیب میکنند. وباپلیکیشن به عنوان بخش مرکزی تعریف میشود که کد برنامه در آن قرار میگیرد. این وباپلیکیشن در واقع صرفاً یک صفحه وب است که با استفاده از HTML، CSS و ja این کانتینر شامل یک فایل کلیدی به نام config.xml است که مسئول ارائه اطلاعاتی در مورد اپلیکیشن است. کوردوا یک اپلیکیشن ایجاد میکند که در آن وباپلیکیشن در یک config.xml یعنی موتور رندرینگ HTML مقداردهی میشود. پلاگینها به عنوان بخشی یکپارچه از اکوسیستم کوردوا تعریف شدهاند که یک اینترفیس برای کوردوا و کامپوننتهای نیتیو برای ارتباط با همدیگر تعریف میکنند. همچنین یک اینترفیس برای اتصال API-های استاندارد دستگاه ارائه میکند. این اینترفیس امکان اجرای کد نیتیو را از جاوا اسکریپت فراهم میسازد. پروژه آپاچی کوردوا اساساً یک مجموعه از پلاگینهای مرکزی به نام Core Plugins ارائه میکند. این پلاگینها امکان دسترسی به قابلیتهای دستگاه از قبیل دوربین، باتری، مخاطبین و غیره را در اپلیکیشن فراهم میسازند. توسعهدهندگان با استفاده از این پلاگینها میتوانند به سهولت کد جاوا اسکریپت را به کد نیتیو که در پسزمینه اجرا میشود پیوند دهند. علاوه بر این پلاگینهای مرکزی، برخی پلاگینهای ثالث نیز وجود دارند که اتصالهای اضافی را به قابلیتهایی که لزوماً روی همه پلتفرمها وجود ندارند، ارائه میکنند. زمانی که یک اپلیکیشن برای نخستین بار اجرا میشود، آپاچی کوردوا، صفحه آغازین پیشفرض اپلیکیشن را که عموماً index.html است، درون WebView اپلیکیشن بارگذاری میکند و کنترل آن را به WebView میسپارد. سپس این به کاربر امکان تعامل با اپلیکیشن را از طریق وارد کردن دادهها در فیلدهای ورودی، کلیک روی دکمهها و مشاهده نتایج در WebView اپلیکیشن فراهم میسازد. کوردوا برای دسترسی به کارکردهای نیتیو موبایل از قبیل صدا یا دوربین یک پکیج از API-های جاوا اسکریپت ارائه میکند که میتوانند از سوی توسعهدهندگان در کد جاوا اسکریپتشان مورد استفاده قرار گیرند. فراخوانیها به API-های آپاچی کوردوا در ادامه از سوی یک لایه پل خاص به فراخوانیهای API نیتیو دستگاه ترجمه میشوند. API-های نیتیو میتوانند از سوی پلاگینهای آپاچی کوردوا مورد استفاده قرار گیرند. در زمان توسعه اپلیکیشنهای کوردوا میتوانید از دو مسیر ابتدایی اقدام کنید: گردش کار کراس پلتفرم برای توزیع اپلیکیشنهای روی پلتفرمهای مختلف بدون نیاز به توسعه کدهای مختلف پلتفرم یا توسعه کم استفاده میشود. رابط خط فرمان کوردوا به عنوان ابزاری تعریف شده است که از این گردش کار پشتیبانی میکند و به عنوان یک تجرید سطح بالا برای ساخت اپلیکیشن سازگار با پلتفرمهای مختلف مورد استفاده قرار میگیرد. گردش کار مبتنی بر پلتفرم برای توسعه اپلیکیشن برای یک پلتفرم خاص استفاده میشود و به ویرایش کد در سطح پایینتر با ترکیب کامپوننتهای نیتیو با کامپوننتهای کوردوا کمک میکند. «رابط خط فرمان» (Command Line Interface) که به اختصار CLI نامیده میشود، مسئول ایجاد یک اپلیکیشن جدید کوردوا و توزیع آن روی پلتفرمهای نیتیو موبایل است. این رابط متنی به طور عمده روی نرمافزارهای مختلف و سیستمهای عامل گوناگون عمل میکند. همچنین میتوانیم از این CLI برای مقداردهی کد پروژه استفاده کنیم که از SDK-های مختلف پلتفرم برای توسعه بیشتر اپلیکیشن کمک میگیرد. اگر بخواهید پشتیبانی از یک پلتفرم خاص را اضافه کرده یا پروژه را دوباره بسازید، باید رابط خط فرمان را از همان رایانهای که از SDK پلتفرم پشتیبانی میکند، اجرا کنید. این رابط خط فرمان اساساً روی اعلان فرمان در بخش Accessories رایانه قابل دسترسی است. همچنین یک ریپازیتوری سورس کد ریموت نگهداری میکند که با استفاده از آن میتوانید CLI را از رایانهای مختلف اجرا کنید. رابط خط فرمان شامل برخی دستورهای خاص است که برای افزایش سرعت توسعه اپلیکیشن موبایل، تست کردن و توزیع اپلیکیشن روی پلتفرمهای مختلف موبایل استفاده میشوند. همچنین میتوانید با استفاده از رابط خط فرمان، دستورهایی برای تست اپلیکیشنهای موبایل هیبرید روی دستگاههای واقعی و شبیهسازها اجرا کنید. پیش از استفاده از ابزارهای CLI باید SDK-های خاص هر پلتفرم موبایل مورد نظر را نصب کنید. این ابزارها را میتوان با نصب از طریق پکیج npm به سرعت مورد استفاده قرار داد. آپاچی کوردوا وابستگی کاملی به CLI دارد. کوردوا بدون CLI امکان اجرای حتی یک پردازش را ندارد. در واقع CLI در موارد زیر استفاده میشود: PhoneGap یک توزیع از آپاچی کوردوا است. بنابراین میتوان آپاچی کوردوا را به عنوان یک موتور تصور کرد که نیروی PhoneGap را تأمین میکند، همان طور که WebKit به عنوان یک موتور، نیروی کروم و سافاری را تأمین میکند. PhoneGap قبلاً یک محصول آدوبی بود. برای این که PhoneGap همواره اوپن سورس بماند، کدبیس آن از سوی آپاچی مدیریت میشود. PhoneGap به صورت یک API برای دسترسی به منابع نیتیو موبایل تعریف شده است که به توسعهدهندگان امکان میدهد تا اپلیکیشنهای موبایل را با استفاده از فناوریهای استاندارد وب بسازند. PhoneGap نیروی آپاچی کوردوا را تأمین میکند و برخی موارد دیگر مرتبط با آپاچی را نیز عرضه کرده است. توزیع PhoneGap شامل برخی ابزارهای اضافی است که به سرویسهای دیگر آدوبی مانند PhoneGap Build و Adobe Shadow وصل شدهاند. PhoneGap همواره یک نرمافزار متن–باز بوده و تا همیشه به عنوان یک توزیع رایگان از آپاچی کوردوا باقی خواهد ماند. PhoneGap را یک استارتاپ به نام Nitobi در سال 2009 ساخته است. اغلب اپلیکیشنهای موبایل با استفاده از PhoneGap توسعه یافتهاند. در سالهای اخیر توسعهدهندگان اپلیکیشن موبایل از فریمورک کوردوا برای توسعه اپلیکیشنهای موبایل هیبریدی استفاده کردهاند. از آن میتوان برای ساخت اپلیکیشنهای موبایل کراس پلتفرم با استفاده از HTML5، CSS3 و ja PhoneGap و کوردوا هر دو اصلاح پرکاربرد در زمینه توسعه موبایل محسوب میشوند. تفاوت بین کوردوا و PhoneGap به شرح زیر است: اگر یک اپلیکیشن موبایل هیبریدی توسعه میدهید، میتوانید از هر دوی این گزینهها برای ساخت اپلیکیشن استفاده کنید. هر دوی این فناوریها به صورت اوپن سورس از سوی آپاچی عرضه شدهاند. آدوبی برخی سرویسهای پولی مانند PhoneGap Build Service نیز ارائه کرده است که توسعهدهندگان با استفاده از ن میتوانند اپلیکیشن را در محیط کلود بدون نیاز به نصب SDK اضافی لوکال بیلد کنند. زمانی که اپلیکیشنهای کراس پلتفرم را تصور میکنیم، کاربرد PhoneGap موجب ایجاد کارکرد بهتر و قابلیتهای جدید میشود. به همین جهت، یک بهبود در کاربران موبایل را شاهد هستیم که موجب افزایش توسعه اپلیکیشن میشود. PhoneGap از سوی کاربران زیادی استفاده میشود و کانون توجه عهده آن در ایجاد اپلیکیشنهای کراس پلتفرم و نرمافزارهایی است که به سهولت مورد استفاده مجدد قرار گیرند. پلاگینهای PhoneGap به صورت یک قابلیت اضافی برای بهبود کارکردهای PhoneGap تعریف شدهاند. این پلاگینها محیطی کاربر-پسند برای دسترسی به اپلیکیشنهای نیتیو سرویسهای ابری فراهم میسازند. در این بخش ظرفیتهای PhoneGap را مورد بررسی قرار میدهیم. آدوبی سرویس بیلد PhoneGap را برای کمک به توسعهدهندگان موبایل غیر نیتیو ارائه کرده است تا بتوانند اپلیکیشنهای کوردوا را عرضه کنند. این یک سرویس تجاری است و در آن یک محیط مبتنی بر کلود برای بستهبندی وباپلیکیشن در یک کانتینر کوردوا عرضه میشود. توسعهدهندگان برای استفاده از این سرویس باید منابع وباپلیکیشن را در یک فایل آرشیو بستهبندی کرده و آن را روی سرویس بیلد آپلود کنند. این سرویس فرایند کامپایل نیتیو را اجرا کرده و اپلیکیشنهای نیتیو را برای هر پلتفرم خاص تولید میکند. آدوبی سرویس رایگان PhoneGap Developer App را برای ساده ساختن فرایند تست کردن و دیباگ اپلیکیشنهای PhoneGap ارائه کرده است. ساخت اپلیکیشنهای PhoneGap Developer App از طریق زیرساخت مشترک سرویس بیلد فونگپ یک فرایند زمانبر است. زمانی که یک توسعهدهنده اپلیکیشن را بهروزرسانی میکند، اغلب زمان وی صرف انتظار برای کامل شدن فرایند بیلد میشود. این تأخیر زمانی بروی بهرهوری اپلیکیشن تأثیر میگذارد. برای حل این مشکل فرایندهای بیلد در PhoneGap Developer app از طریق عرضه یک اپلیکیشن پیش-ساخته که انجام میشود که توسعهدهنده میتواند اپلیکیشنهای خود را با آن تست کند. به این ترتیب توسعهدهندگان میتوانند PhoneGap Developer app را روی یک یا چند دستگاه تست نصب کنند. این اپلیکیشن از ابزارهای خط فرمان برای توزیع محتوای بهروزشده اپلیکیشن به اپلیکیشن از پیش بیلد شده استفاده میکند. برای نصب ابزار خط فرمان کوردوا باید مراحلی که در ادامه توضیح میدهیم را طی کنید. کوردوا اساساً روی پلتفرم Node.js اجرا میشود. از این رو باید در گام نخست Node.js را نصب کنید. برای نصب Node.js به این آدرس (+) بروید. صفحه دانلود مانند تصویر زیر است: اگر در مورد این که باید کدام نسخه را نصب کنید، مردد هستید، پیشنهاد میکنیم نسخه LTS را نصب کنید. پس از کامل شدن نصب، یک پنجره popup مانند تصویر زیر باز میشود: روی دکمه Next کلیک کنید تا کار ادامه یابد. سپس قابلیتهایی که میخواهید در اپلیکیشن خود داشته باشید را انتخاب نمایید: روی Next کلیک کنید تا کار ادامه یابد و امکان نصب برخی ابزارهای اضافی نیز وجود دارد که برای کامپایل ماژولهای نیتیو ضروری هستند. روی Next کلیک کنید تا کار ادامه یابد. در ادامه روی دکمه Install بزنید تا نصب آغاز شود. اگر میخواهید نصب را تست کنید، میتوانید دستور زیر را در اعلان فرمان وارد نمایید: 1 node --version اگر شماره نسخه روی صفحه ظاهر شد، به این معنی است که Node.js به درستی روی سیستم نصب شده است. برای نصب گیت باید به وبسایت رسمی آن در این نشانی (+) بروید. در ادامه با پیگیری دستورالعملها به صفحه وب زیر میرسید: روی جدیدترین نسخه گیت برای سیستم عامل خود کلیک کنید. بدین ترتیب پنجرهای مانند تصویر زیر باز میشود: توافقنامه لایسنس را تأیید کرده و روی Next کلیک کنید تا کار ادامه یابد. در این بخش میتوانید مسیری که گیت باید نصب شود را تعیین کنید و سپس برای ادامه کار روی Next کلیک کنید. در ادامه نام اختصاری که برای پوشه استارت استفاده خواهد شد را وارد کرده و سپس روی Next کلیک کنید. کامپوننتهای پیشفرض مورد نیاز برای نصب به صورت خودکار انتخاب میشوند. شما همچنین میتوانید کامپوننتهای اضافی خود را انتخاب کنید. روی next کلیک کنید تا کار ادامه یابد. در این بخش میتوانید ادیتور مورد نیاز برای استفاده Git را انتخاب کنید. به طور پیشفرض Vim مورد استفاده قرار میگیرد. روی Next کلیک کنید تا کار ادامه یابد. در بخش بعدی متغیر محیطی مسیر را برای گیت تنظیم میکنیم که سه گزینه دارد. مسیر پیشفرض برای نصب Git از طریق خط فرمان و نرمافزار شخص ثالث است. روی Next کلیک کنید تا کار ادامه یابد. در بخش بعدی کتابخانه پیشفرض برای اتصالهای HTTPS را انتخاب کنید. روی Next کلیک کنید. در این بخش گزینههای پایانبندی خط را انتخاب کرده و روی Next کلیک کنید. سپس محیط شبیهساز ترمینال را که از سوی Git Bash استفاده میشود انتخاب کنید و روی Next بزنید تا کار ادامه یابد. این آخرین مرحله است که برخی قابلیتهای اضافی که در اپلیکیشن گیت نیاز خواهید داشت را ارائه میکند. روی Next بزنید تا کار ادامه یابد و فرایند نصب گیت آغاز شود. امکان نصب ماژول کوردوا با استفاده از ابزار مدیریت پکیج npm وجود دارد. به این ترتیب، این ماژول به صورت خودکار توسط npm دانلود خواهد شد. برای نصب آپاچی کوردوا روی ویندوز باید دستور زیر را در اعلان فران ویندوز اجرا کنید: 1 C: \>npm install -g cordova فلگ g- مسئول نصب این ماژول به صورت سراسری است. اگر این فلگ را قید نکنید، کوردوا در زیردایرکتوری node_modules از دایرکتوری کاری کنونی نصب میشود. پس از تکمیل شدن نصب کوردوا میتوانید آن را از خط فرمان و بدون هیچ آرگومانی اجرا کنید. اگر میخواهید نسخه کوردوا را بررسی کنید، میتوانید دستور زیر را اجرا نمایید: 1 cordova --version اگر شماره نسخه را در اعلان فرمان مشاهده کردید، به این معنی است که اپلیکیشن کوردوا به درستی نصب شده است. همه کامپوننتهای مورد نیاز برای ایجاد یک اپلیکیشن کوردوا از قبل نصب شدهاند. بنابراین ابتدا یک اپلیکیشن کوردوا ایجاد میکنیم. برای ایجاد یک اپلیکیشن کوردوا باید مراحل زیر را طی کنید: قبل از هر چیز نسخه Node.js را در اعلان فرمان بررسی کنید تا مطمئن شوید که به درستی نصب شده است. به این منظور دستور زیر را در خط فرمان وارد کنید: 1 node –version اگر نسخه کنونی اپلیکیشن Node.js روی صفحه نمایش یافت، به این معنی است که Node.js به درستی روی سیستم نصب شده است. سپس عبارت npm را در اعلان فرمان وارد کنید. اگر ماژول npm به درستی روی سیستم نصب شده باشد، در این صورت دستور اجرا خواهد شد: ما قبلاً کوردوا را روی سیستم نصب کردهایم. اگر آن را نصب نکردهاید، میتوانید با اجرای دستور زیر نصب کنید: 1 npm install -g cordova دستور فوق کوردوا را روی سیستم شما نصب میکند. همچنین میتوانید با اجرای دستور زیر نسخه کوردوا را بررسی کنید: 1 cordova --version اکنون اپلیکیشن کوردوا را روی دسکتاپ ایجاد میکنیم. ابتدا باید دایرکتوری پیشفرض را به دسکتاپ عوض کنیم. به این منظور دستور زیر را در اعلان فرمان وارد کنید: 1 cd Desktop دستور فوق موجب ایجاد اپلیکیشن روی دسکتاپ میشود. برای ایجاد نخستین اپلیکیشن کوردوا باید دستور زیر را در اعلان فرمان بنویسید: 1 cordova create app com.xyz.app app همچنین باید PhoneGap را برای عرضه اپلیکیشن نصب کنیم. برای نصب ماژول PhoneGap باید دستور زیر را وارد کنید: 1 npm install -g phonegap پس از نصب npm install -g phonegap باید Android SDK را برای افزودن پلتفرم به اپلیکیشن نصب کنیم. برای نصب آن به وبسایت رسمی مربوطه در این آدرس (+) مراجعه کنید. در انتهای صفحه، در بخش command line tools پکیج ابزارهای Android SDK را برای پلتفرم ویندوز نصب کنید. پس از نصب کردن پلتفرم اندروید برای اپلیکیشن، پوشه جدیدی در پوشه platforms ایجاد میشود. در ادامه به پوشهای در سیستم بروید که Android SDK نصب شده است و روی پوشه tools کلیک کرده و مسیر آن را کپی کنید. اینک environment variables را در سیستم باز کرده و روی متغیر path کلیک کنید. مسیر جدیدی از طریق paste کردن مسر کپی شده در مرحله قبل، در متغیر path ایجاد کنید. سپس مسیر platform-tools را کپی کرده و آن را در یک متغیر path بچسبانید. زمانی که همه کارها انجام یافت، اپلیکیشن را با وارد کردن دستور زیر در اعلان فرمان در مرورگر اجرا کنید: 1 phonegap serve این دستور سرور را آغاز کرده و به نشانی IP و شماره پورت گوش میدهد. برای اجرای اپلیکیشن در مرورگر باید نشانی IP را کپی کرده و در مرورگر بچسبانید. به این ترتیب اپلیکیشن در مرورگر اجرا میشود: فایل Config.xml را میتوان به عنوان فایل پیکربندی سراسری اپلیکیشن کوردوا تعریف کرد که با استفاده از آن میتوان همه پیکربندیهای اپلیکیشن را تغییر داد. ما در بخش قبلی نخستین اپلیکیشن کوردوای خود را ایجاد کردیم و در آنجا دامنه و نام آن را تعیین نمودیم. اگر میخواهید این مقادیر موجود را عوض کند، میتوانید آنها را به سهولت با استفاده از فایل config.xml عوض کنید. یک فایل xml به نام platform-agnostic وجود دارد که شامل همه اطلاعات ضروری مورد نیاز از سوی کوردوا برای تبدیل کدهای موجود در پوشه www به اینستالر خاص پلتفرم است. این فایل رفتار کوردوا را بر مبنای وباپلیکیشنهای بستهبندی شده W3C کنترل میکند. همچنین متادیتای اپلیکیشن را تعیین میکند. این یک فایل پیشفرض است که به طور خودکار در زمان ایجاد اپلیکیشن کوردوا ایجاد میشود. این فایل میتواند به صورت دستی یا با استفاده از دستورهای خاص رابط خط فرمان ویرایش شود. ما میتوانیم دو پیکربندی یعنی global و platform-specific را به این فایل اضافه کنیم. پیکربندی سراسری (global configuration) شامل آن تنظیماتی است که روی همه دستگاهها استفاده میشود، در حالی که پیکربندی platform-specific مختص هر پلتفرم است. پیکربندیها به صورت یک اپلیکیشن تحلیل میشوند و سپس محتوا به یک مجموعه از قابلیتها ترجمه میشود. این قابلیتها مسئول تولید سیاست برای دسترسی به API-های نیتیو دستگاه هستند و تعامل اپلیکیشن با دامنههای وب را نمایش میدهند. این فایل در دایرکتوری سطح بالای اپلیکیشن موجود است: 1 app/config.xml پیش از نسخه 3.3.1- 0.2.0 فایل config.xml در مسیر app/www/config.xml قرار داشت. زمانی که یک اپلیکیشن با استفاده از CLI ایجاد شود، نسخههای مختلف فایل config.xml در پلتفرمها/زیردایرکتوریهای مختلف کپی میشوند. جدول زیر عناصری که در فایل config.xml استفاده میشود را شامل شده است: ویجت عنصر ریشه فایل config.xml است. فایل widgets-config.xml اطلاعاتی در مورد تعاریف ویجت، خصوصیات ویجت و قالبهای پیشفرض ویجت ذخیره میکند، ما میتوانیم تنظیمات پیکربندی config.xml را برای اجرای وظایف مختلف ویرایش کنیم. برای نمونه اگر بخواهیم ویجتهای سفارشی را فعال کنیم، میتوانیم این کار به آسانی با تعریف ویجت در فایل config.xml انجام دهیم. این فایل شامل برخی خصوصیات به شرح زیر است: CFBundleIdentifier(string) iOS CFBundleVersion(string) iOS activityName(string) Android packageName(string) Android packageName(string) packageVersion(string) CFBundleVersion(string) Preference عنصری است که برای تعیین گزینههایی به صورت جفتهای خصوصیت نام/مقدار استفاده میشود. نام preference به کوچکی /بزرگی حروف حساس است. بسیاری از ترجیحات خاص پلتفرمهای منفرد هستند. برخی از خصوصیتها preference به شرح زیر هستند: اگر بخواهید از طریق CLI یک اپلیکیشن بسازید، باید از دستورهای پلاگین برای فعالسازی API-های دستگاه استفاده کنید. از این رو فایل سطح بالای config.xml تغییری پیدا نمیکند. بدین ترتیب عنصر روی گردش کاری اعمال نمیشود. اگر مستقیماً روی یک SDK کار میکنید و از فایل سورس config.xml خاص پلتفرم استفاده میکنید، باید از تگ استفاده کنید تا API-های سطح دستگاه و پلاگینهای اکسترنال را فعال سازید. آپاچی کوردوا نسخه 6.0.0 در سال 2016 انتشار یافته است. در این نسخه قابلیتهایی جدیدی به اپلیکیشنهای کوردوا اضافه شده است. علاوه بر بهروزرسانی نسخههای پیشفرض پلتفرم یک قابلیت جدید به نام template نیز به Cordova CLI اضافه شده است که به کاربران امکان میدهد تا یک اپلیکیشن را با استفاده از قالبهای پیشساخته بسازند. ساخت یک رابط کاربری (UI) بخشی اساسی از هر اپلیکیشن موبایل محسوب میشود. یک مجموعه از کامپوننتهای UI، ابزارها و فریمورکها هماینک برای ساخت هر نوع اپلیکیشن موبایل با استفاده از فرایند توسعه نیتیو وجود دارد. اما در مورد کوردوا ابزارهای کافی وجود ندارند که بتوان برای توسعه اپلیکیشنهای موبایل استفاده کرد. از این رو کاربرد قالبها برای سادهسازی فرایند توسعه اپلیکیشن موبایل در کوردوا ضروری است. این قالبها از یک کد پیشساخته استفاده میکنند که به کاربر کمک میکند تا یک پروژه را از نقطه خاصی (و نه از صفر) آغاز کند. از این قالب میتوان برای مقاصد آموزشی جهت حفظ کپیهایی از یک اپلیکیشن دمو در مراحل مختلف توسعه استفاده کرد. این قالبها در npm و git URLs میزبانی میشوند. شما میتوانید این قالبها را با جستجوی کلیدواژه cordova:template روی npm به سادگی از وبسایتهای رسمی مربوطه دانلود کنید. همچنین میتوانید قالبها را از روی فایل سیستم لوکال مورد استفاده قرار دهید. پیش از بهکارگیری قالبها در کوردوا، ابتدا باید نسخه کوردوای نصب شده روی سیستم را بررسی کنید، زیرا این قابلیت در نسخه 6.0.0 اضافه شده است. بنابراین باید از این نسخه یا نسخههای بالاتر آپاچی کوردوا بهره بگیریم. با اجرای دستور زیر نسخه کنونی کوردوا را مشاهده میکنید: 1 cordova --version اگر نسخه بازگشتی برابر با 6.0.0 یا بالاتر باشد، میتوانید از این قابلیت در اپلیکیشن خود استفاده کنید. ما میتوانیم یک پروژه جدید کوردوا را با تعیین –template در طی اجرای دستور create و سپس تعیین سورس قالب ایجاد کنیم. دستورهای زیر پروژه کوردوا را از پکیج npm، ریپازیتوری گیت یا مسیر لوکال اجرا میکنند: 1 2 3 $ cordova create app com.example.app FirstApplication --template <npm-package-name> $ cordova create app com.example.app FirstApplication --template <git-remote-url> $ cordova create app com.example.app FirstApplication --template <path-to-template> این دستورهای خاص یک اپلیکیشن جدید کوردوا به نام app در پوشهای با همین نام ایجاد کرده و از قالبها از منابع اشاره شده استفاده میکنند. محتوای app دارای ساختار زیر است. زمانی که از قالب استفاده میکنیم؛، همه محتوای موجود در template_src برای ایجاد اپلیکیشن جدید ورد استفاده قرار میگیرد: 1 2 3 4 5 template_package/ ├── index.js (required) ├── package.json (optional) └── template_src/ (required) └── DATA OF APP TEMPLATE دست کم برای خاتمه یک قالب میتوانید فایل package.json را دستکاری کرده و کلیدواژه package.json را وارد کنید. به این ترتیب موفق شدیم که یک قالب برای اپلیکیشن کوردوا خود بسازیم. شما میتوانید قالبهای خود را روی npm نیز به اشتراک بگذارید تا کاربران دیگر بتوانند اپلیکیشن خود را به روش سادهتری توسعه بدهند. در این بخش قالب کوردوا را با استفاده از ریپازیتوری گیت توسعه میدهیم. اما پیش از ادامه کار ابتدا باید یک اپلیکیشن ایجاد کنیم که از یک قالب استفاده میکند و باید آن را در فرمت متناظر یک ریپازیتوری گیت ذخیره کنیم. به این منظور یک پروژه جدید کوردوا با وارد کردن دستور زیر در اعلان فرمان ایجاد کنید: 1 cordova create project com.example.project New Project به این ترتیب پلتفرمهای iOS و اندروید را برای اپلیکیشن کوردوا با استفاده از دستور زیر اضافه میکنیم: 1 2 3 cd project cordova platform add ios --save cordova platform add android --save توجه کنید که ما از گزینه –save برای هر پلتفرم استفاده کردهایم. کلیدواژه –save یک مدخل به فایل config.xml اپلیکیشن اضافه میکند. این فایل مسئول اطلاعرسانی پلتفرم مورد استفاده از سوی اپلیکیشن به کوردوا است. اگر میخواهید یک اپلیکیشن کوردوا با استفاده از قالبهای ریپازیتوری گیت ایجاد کنید، دستور زیر را در اعلان فرمان وارد نمایید:
آپاچی کوردوا چیست؟
تکامل آپاچی کوردوا
قابلیتهای آپاچی کوردوا
کامپوننتهای اساسی کوردوا
رابط خط فرمان
پلاگینهای کوردوا
مزیتهای آپاچی کوردوا
معایب آپاچی کوردوا
جنبههای مهم فریمورک آپاچی کوردوا
کدبیس منفرد
قالبهای اپلیکیشن
تنوع ابزارهای توسعه
نواقص
معماری آپاچی کوردوا

کامپوننتهای ابتدایی
WebView
وباپلیکیشن
پلاگینها
طرز کار عملی آپاچی کوردوا چگونه است؟
گردش کار توسعه کوردوا
رابط خط فرمان
CLI چه نقشی در کوردوا دارد؟
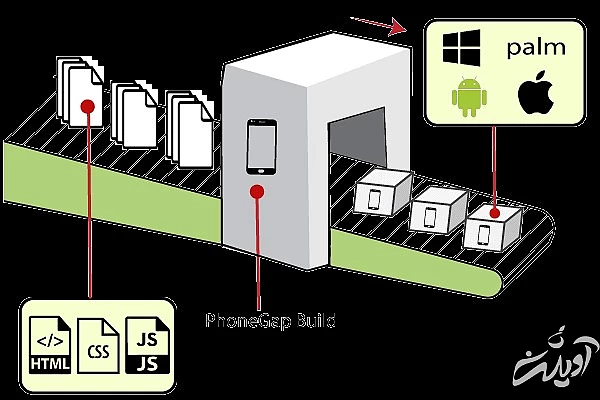
PhoneGap

تفاوت بین کوردوا و PhoneGap
آینده PhoneGap و Cordova
پلاگینهای PhoneGap
ظرفیتهای PhoneGap
سرویس بیلد PhoneGap
PhoneGap Developer App
نصب کوردوا
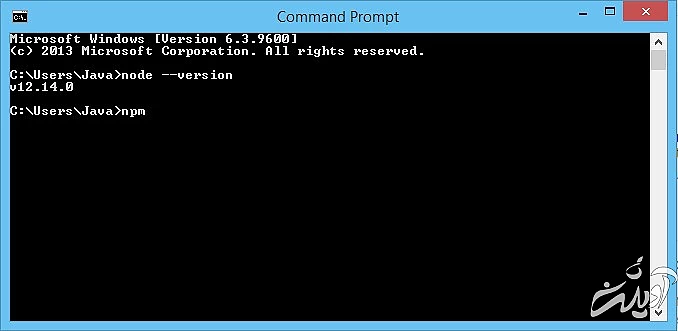
نصب Node.js







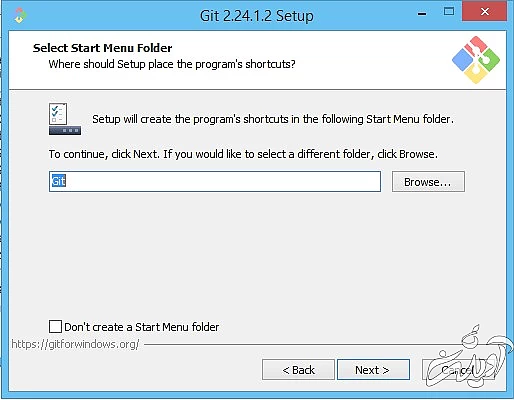
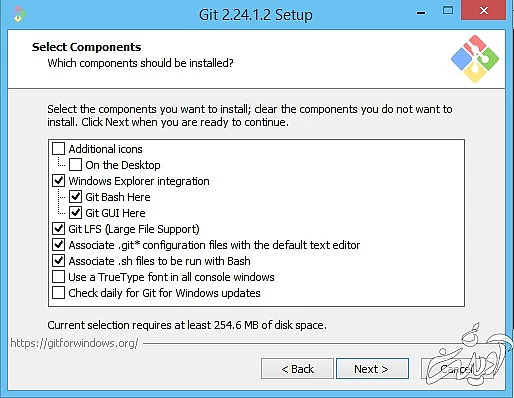
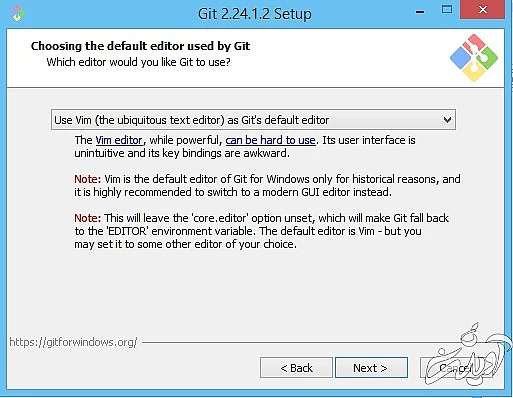
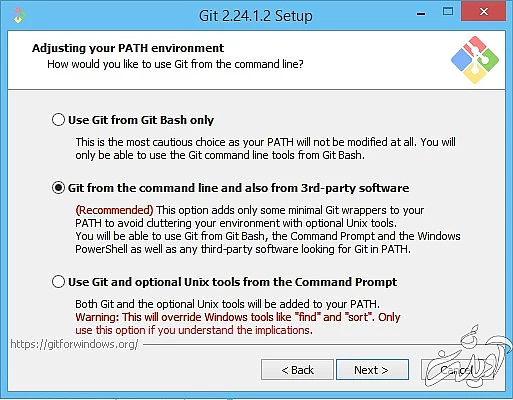
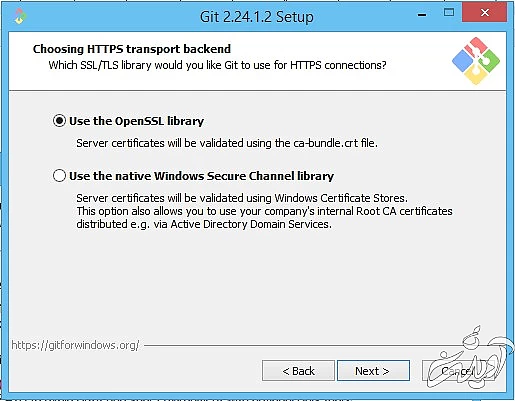
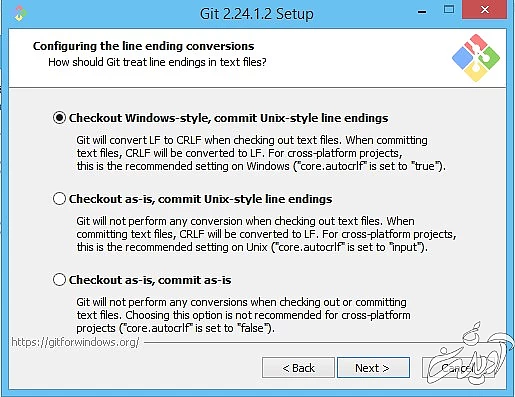
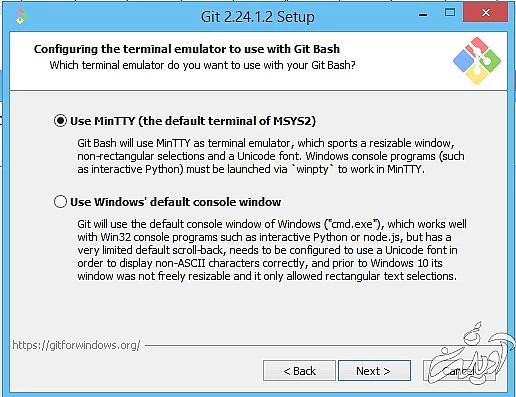
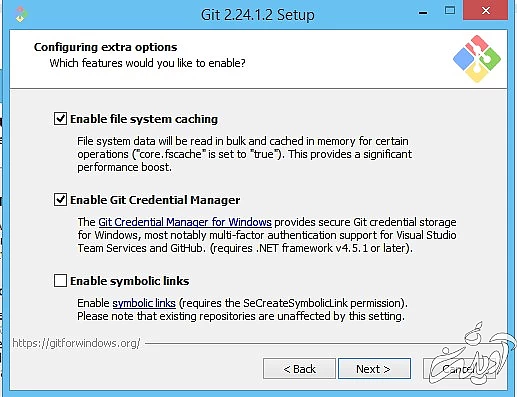
نصب Git













نصب کوردوا
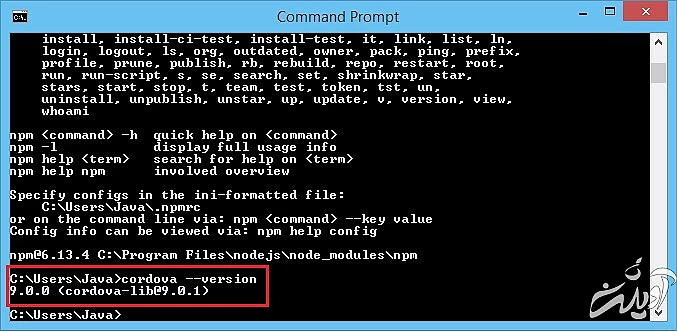
نصب کوردوا روی ویندوز
ایجاد نخستین اپلیکیشن کوردوا













فایل Config.xml

جدول پیکربندی فایل config.xml
عنصر توضیح Widget مقدار دامنه معکوس یک اپلیکیشن را تعیین میکند که باید در زمان ایجاد اپلیکیشن مشخص شود. Name نام اپلیکیشن را مشخص میسازد. Description توضیح اپلیکیشن را شامل میشود. Author اطلاعات تماسی را نشان میدهد که میتواند درون لیستبندی app-store نمایش یابد. Content صفحه آغازین اپلیکیشن را در دایرکتوری assets سطح بالای وب نمایش میدهد. مقدار پیشفرض index.html است که در دایرکتوری سطح بالای www قرار دارد. Plugin یک قابلیت اضافی برای بهبود ظرفیتهای کوردوا است. آن را میتوان به صورت یک پکیج از کد تعریف کرد که با پلتفرمهای نیتیو ارتباط میگیرد. Access برای کنترل دسترسی به دامنه خاصی از شبکه استفاده میشود. Engine جزییات پلتفرم را مشخص میسازد که در طی پیادهسازی بازیابی خواهد شد. allow-intent برای فعالسازی URL-های خاص که اپلیکیشن از خواهد کرد استفاده میشود. Hook اسکریپت خاصی است که در زمان وقوع یک عمل خاص از سوی کوردوا فراخوانی میشود. این گزینه برای بسط کارکردهای پیشفرض کوردوا مفید است. Platform پلتفرمی را نمایش میدهد که اپلیکیشن برای آن بیلد میشود. resource-file فایل منبع را در سیستم نصب میکند. ویجت
خصوصیت (نوع) [خاص پلتفرم] توضیح id(string) یک خصوصیت ضروری است که شناسه دامنه معکوس یک اپلیکیشن را شخص میسازد. version(string) یک خصوصیت ضروری است که شماره نسخه کامل را تعریف میکند که با نمادگذاری minor/major/patch مشخص شده است. ios- باندل جایگزین را برای پلتفرم iOS مشخص میسازد و id را باطل میکند. ios- نسخه جایگزین را برای iOS مشخص میسازد. android- نام اکتیویتی را در AndroidManifest.xml مشخص میسازد. توجه کنید که آن را میتوان پس از اضافه شدن پلتفرم اندروید تعیین کرد. android- نام پکیج جایگزین را برای اندروید مشخص میکند و id را باطل میکند. windows- Windows نام پکیج را برای ویندوز مشخص میسازد و مقدار پیشفرض آن Cordova.Example است. windows- نسخه جایگزین را برای ویندوز تعریف میکند. osx- OS X نسخه جایگزین را برای OS X تعریف میکند. xmlns:cdv(string) یک خصوصیت ضروری است که پیشوند Namespace را تعریف میکند. xmlns(string) یک خصوصیت ضروری است که Namespace را برای فایل config.xml تعریف میکند. Preference
خصوصیت نوع توضیح Orientation رشته امکان قفل کردن جهتگیری (افقی/عمودی) را میدهد. به همین جهت، در پاسخ به تغییرات در جهتگیری چرخش نمییابد. مقادیر ممکن شامل default، landscape و portrait است که مقدار پیشفرض آن نیز default است. EnableViewportScale بولی اگر مقدار را روی true تنظیم کنیم، از تغییر مقیاسبندی از طریق تگ متای viewport از سوی کاربر جلوگیری میکند. مقدار پیشفرض آن false است. UIWebViewDeclarationSpeed رشته برای کنترل کردن سرعت کاهش شتاب اسکرول استفاده میشود، مقدار پیشفرض آن normal است. BackupWebStorage رشته مقادیر مجاز شامل none، local و cloud است. با تعیین این مقدار روی cloud اطلاعات از طریق iCloud پشتیبانگیری میشود. Feature
قالبهای اپلیکیشن کوردوا
دانلود قالبها
نسخه پشتیبانی شده کوردوا

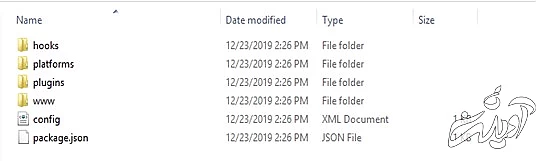
ایجاد قالب کوردوا
ایجاد قالب کوردوا با استفاده از ریپازیتوری گیت

















